Форма обратной связи для сайта
Скрипт предназначен для отправки сообщений с сайта на почту. Просто разместите код и готовая форма обратной связи появится на вашем сайте. Ее можно сделать всплывающей в окне по кнопке или встроить на страницу(feedback,контакты).
Это подходит для любых проектов на любых движках или без них(на простом html).
Примеры
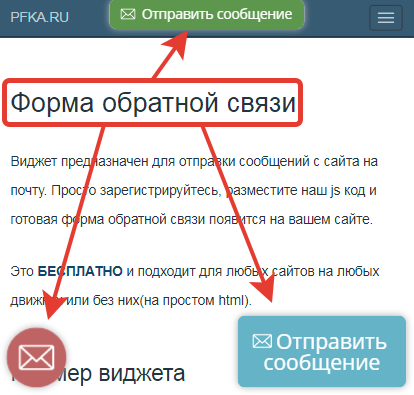
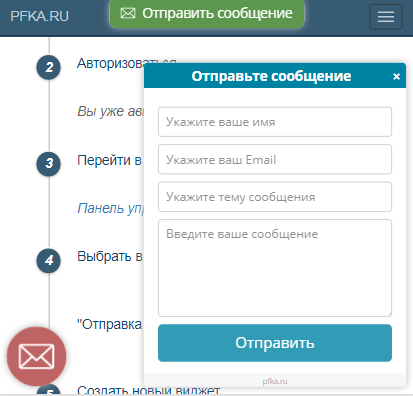
Чтобы ознакомиться с нашим примерами формы обратной связи и посмотреть её дизайн (оформление по умолчанию, шаблон можно изменить) - кликните по кнопкам в правом или левом нижнем углу текущей страницы или вверху по центру по кнопке "Отправить сообщение". Данные примеры полностью рабочие и вы можете заполнить поля формы и отправить нам сообщение, если у вас возникли вопросы.
Кстати, если вы не заметили - на текущей странице содержится еще пример другого нашего скрипта, который автоматически вставляет блок оглавления страницы (сайдбар слева).
Описание
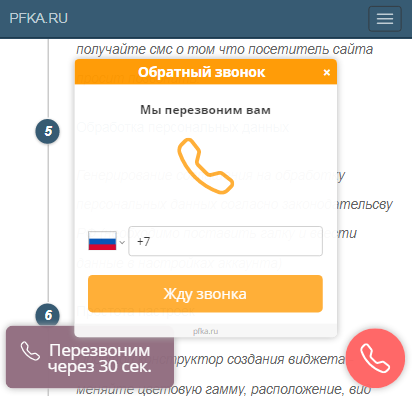
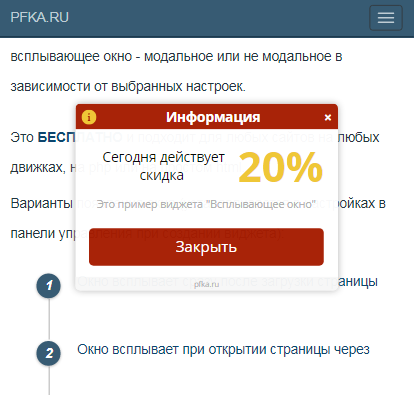
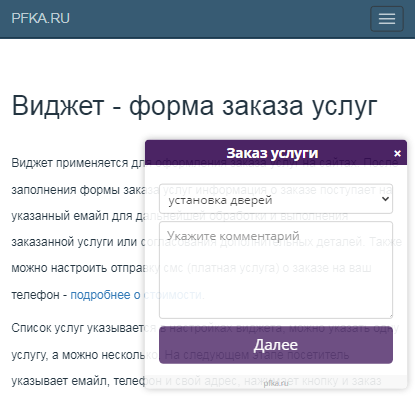
В зависимости от стилей css форма бывает всплывающая (фиксированная, шаблон по умолчанию), и встроенная в контент, может использоваться со свернутым состоянием (кнопка обратной связи - как в текущем примере ) так и без него.
Преимущества готовой формы
- Установка за пару минут
Зарегистрируйтесь, создайте форму, вставьте код скрипта на ваш сайт - Настроенная отправка почты Письма отправляются нашим почтовым сервером, с нашей стороны сделаны все необходимые настройки чтобы письма посетителей вашего сайта не попадали в спам, а доставлялись на ваш емайл адрес, который вы укажете в настройках. Сообщения приходят с нашего адреса, но при ответе на письмо в адресе будет указан емайл пользователя. Также сообщения отправляются в телеграм, вконтакте (если заданы соответсвующие настройки)
- Обработка персональных данных
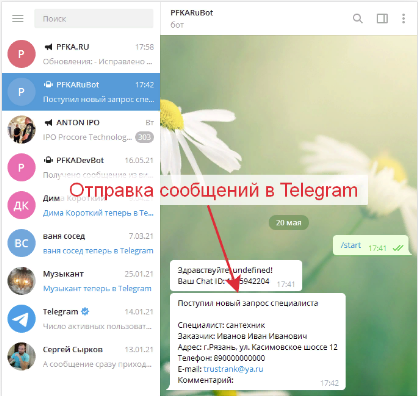
Автоматическая генерация пользовательского соглашения и запроса на обработку персональных данных согласно законодательству РФ - Отправка сообщений с сайта в Telegram
Письма с сайта скрипт будет отправлять в ваш telegram. - Уведомления во Vkontakte
В настройках вы можете добавить ваш VK ID и получать дополнительно сообщения Vkontakte. - Простая настройка При создании используется простой конструктор формы обратной связи (генератор кода). Вы можете легко поменять цветовую гамму, расположение, вид (всплывающая форма обратной связи или встроенная)
- Доступность и универсальность Вы можете использовать наши скрипты бесплатно (после регистрации, в рамках подписки по умолчанию). Нашу адаптивную форму отправки почты можно добавить на сайт html(с или без php), wordpress,joomla, modx,тильда и любые другие движки
- Поддержка пользователей Вы в любой момент можете обратиться к нашим техническим специалистам через нашу форму отправки сообщений и они помогут вам добавить виджеты на сайт и настроить их.
Как сделать форму обратной связи и вставить на сайт html код (js)
- Зарегистрироваться (и подтвердить свой емайл) Регистрируемся =>
- Авторизоваться Авторизация
- Перейти в панель управления Не доступно без авторизации
- Выбрать в левом меню нужный раздел - "Отправка почты"
- Создать новый виджет
Жмем кнопку "Добавить", заполняем name и другие поля. - Сделать необходимые настройки конструктора создания
- Вставить полученный код на нужные страницы вашего вебсайта
Более подробная инструкция по установке - на странице
Расширенная настройка
(Только для продвинутых пользователей)Дополнительное изменение формы в панели управления после её создания (создание и ключевые опции описаны по ссылке в предыдущем разделе).
- Определяемся с видом
Какой будет наша форма?
- Есть ли свернутое состояние или она будет показываться сразу
- Будет всплывающее по кнопке окно или форма будет встроена в контент (например для страницы Контакты)
- Заходим в панель управления
Не доступно без авторизации
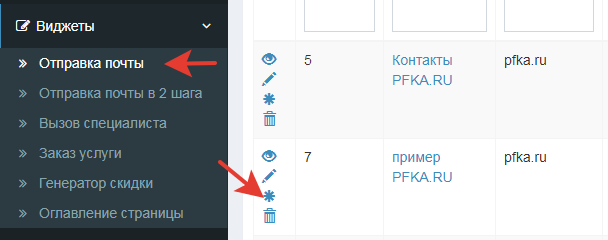
В левом меню раскрываем список меню "Виджеты", выбираем "Отправка почты" и переходим по ссылке. - Переходим в дизайнер
Находим созданную нами ранее форму. Для того чтобы изменить опции (основные цвета, расположение и тп ) можно перейти в редактор (иконка -карандаш), если же его возможностей не хватает, то для перехода в дизайнер (расширенный функционал для опытных пользователей), кликаем по снежинке
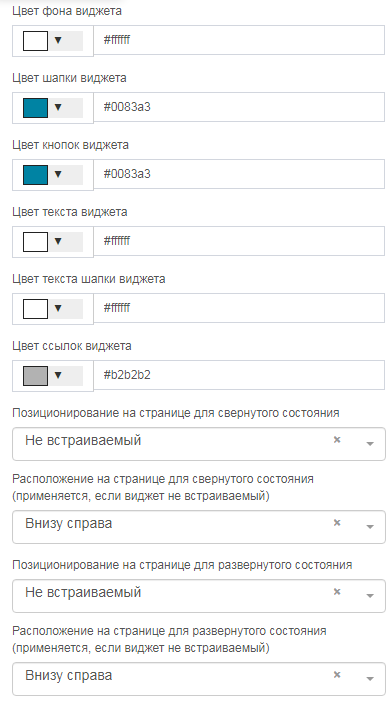
- Переменные
В первом разделе вы, как и в редакторе, можете изменять переменные , в которых хранятся основные настройки - цвета оформления, позиционирование и расположение:
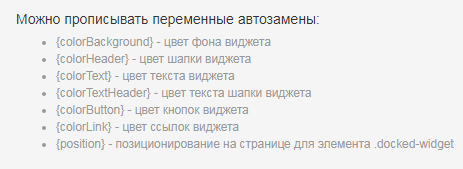
Эти переменные можно будет использовать далее во всех css в следующем виде:

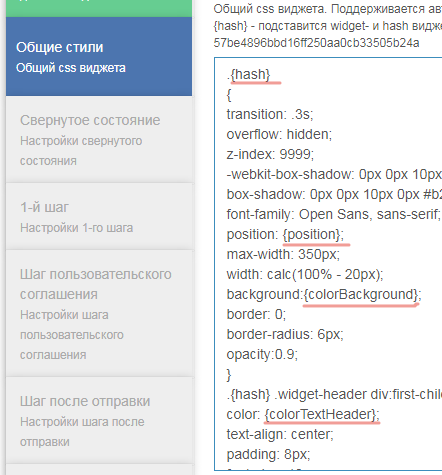
- Общие стили
В дизайнере вы сможете редактировать css всех состояний (свернутое, 1 шаг и тп). В разделе "Общие стили" прописаны это основные стили скрипта.
Обратите внимание на переменные автозамены - они в фигурных скобках.
- Предпросмотр
Сделав какие-либо изменения вы можете тут же просмотреть как это выглядит - в панели есть просмотр примера (Нажмите "Применить" чтобы изменения вступили в силу)

- Дополнительные inline стили
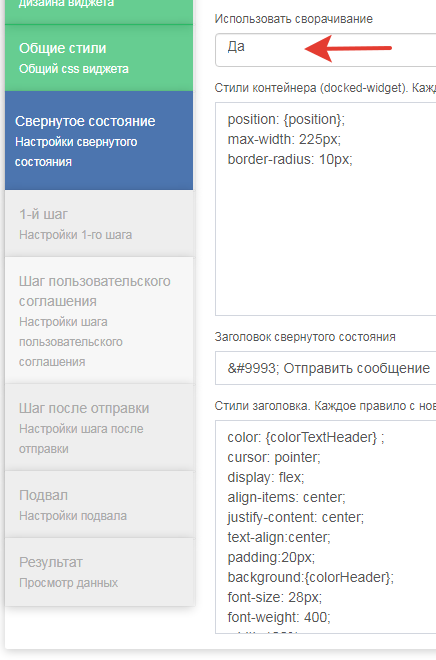
Для каждого состояния формы можно редактировать дополнительные inline style. Как пример - дополнительные css для свернутого состояния

Тут же можно убрать свернутое состояние совсем. - Обработка персональных данных
Для form отправки сообщений в России согласно законодательству необходимо размещать запрос согласия на обработку персональных данных и ссылку на пользовательское соглашение(политика конфиденциальности). Все это предусмотрено на нашем сервисе и генерируется автоматически. Вам лишь необходимо перейти в профиль:

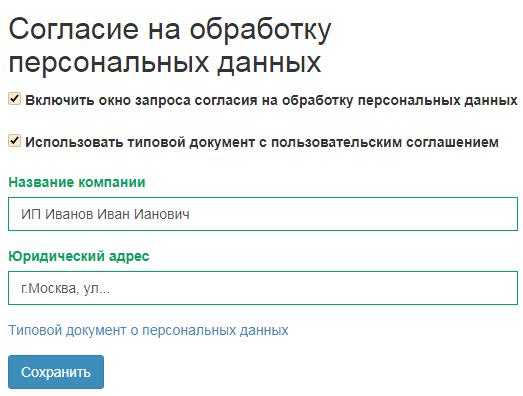
и заполнить следующие поля:

Как создать форму отправки сообщения для сайта самостоятельно на html(php)?
Если вы не хотите по каким то причинам использовать предложенный готовый js script , то вам необходимо:
- Настроить почтовый сервер После создания почтового сервера, чтобы отправлять без ошибок, необходима его отладка. Для этого рекомендуем сервис https ://www.mail-tester.com - отправляем на него message и смотрим оценку по 10 бальной шкале (если она низкая, то скорее всего письма не будут доставлены или попадут в папку спам). Там есть подробные описания ошибок и проблем, которые необходимо исправить на сервере.
- Добавить html код Пример html кода
- Создать скрипт обработчик на php Файл Send . php Простой пример php скрипта, код обработчика с использованием функции mail. Это минималистичный вариант - не используются js и ajax.
<div class="if-post" > <form action="send.php" method="post" > <input type="text" autocomplete="off" required="" placeholder="Укажите ваше имя" name="name" value=""> <!--input -поля ввода--> <input type="email" autocomplete="off" required="" placeholder="Укажите ваш Email" name="email" value=""> <input type="text" autocomplete="off" required="" placeholder="Укажите тему сообщения" name="subject" value=""> <textarea autocomplete="off" required="" cols="6" rows="8" name="body" placeholder="Введите ваше сообщение" style="width: 100%; height: 130px; border: 1px solid rgb(178, 178, 178); box-sizing: border-box; font-size: 16px; border-radius: 4px; display: block; padding: 10px; margin-bottom: 10px; overflow: hidden"></textarea> <input name="submit" type="submit" value="Отправить"></form> </div>
<?php
// Получаем значения post переменных
$who = $_POST['name']; // поле имя
$email = $_POST['email'];// поле email посетителя для обратной связи
$subj = $_POST['subj'];// поле тема
$text = $_POST['text']; // поле message
$my_mail='test@test'; //укажите ваш емайл адрес
// готовим сообщение для отправки
$message = "Имя: $who \nE-mail: $email \nТема: $subj \nТекст: $text";
// Отправляем сообщение по указанному адресу электронной почты
// Если нужно, чтобы письма всё время отправлялись на ваш адрес — замените первую переменную $email на свой адрес электронной почты
$send = mail($my_mail, $subj, $message, "Content-type:text/plain; charset = UTF-8\r\nFrom:$email");
// Если письмо дошло успешно — сообщаем об этом
if ($send == 'true') {echo "Сообщение отправлено успешно";}
// Если письмо не отправлено — выводим сообщение об ошибке
else {echo "Ошибка отправки почты";}
?>
Не забываем сохранить php файл в правильной кодировке utf-8. Проверяем работоспособность скрипта - заполняем поля и нажимаем кнопку отправить. Если все работает как надо, то последним этапом будет настройка внешнего вида под дизайн вашего веб-сайта.
Если вы используете Yii2, то вам подойдет, следующий код:
public function actionContact()
{
$model = new ContactForm();
if ($model->load(Yii::$app->request->post())) {
if ($model->contact(Yii::$app->params['adminEmail'])) {
Yii::$app->getSession()->setFlash('alert', [
'body' => Yii::t('frontend', 'Thank you for contacting us. We will respond to you as soon as possible.'),
'options' => ['class' => 'alert-success']
]);
return $this->refresh();
}
Yii::$app->getSession()->setFlash('alert', [
'body' => \Yii::t('frontend', 'There was an error sending email.'),
'options' => ['class' => 'alert-danger']
]);
}
return $this->render('contact', [
'model' => $model
]);
}
<? $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<? echo $form->field($model, 'name') ?>
<? echo $form->field($model, 'email')->input('email') ?>
<? echo $form->field($model, 'subject') ?>
<? echo $form->field($model, 'body')->textArea(['rows' => 6]) ?>
<? echo $form->field($model, 'verifyCode')->widget(Captcha::class, [
'template' => '<div class="row"><div class="col-lg-3">{image}</div><div class="col-lg-6">{input}</div></div>',
]) ?>
<div class="form-group">
<?php echo Html::submitButton(Yii::t('frontend', 'Submit'), ['class' => 'btn btn-primary', 'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>