Виджеты для сайта
Внимание! Список (типы) виджетов можно посмотреть в конце страницы, сначала инструкция как установить виджет на сайт.
Чтобы установить на свой сайт наши виджеты вам необходимо:- Зарегистрироваться (и подтвердить свой емайл) Регистрация
- Авторизоваться Авторизация
- Перейти в панель управления Не доступно без авторизации
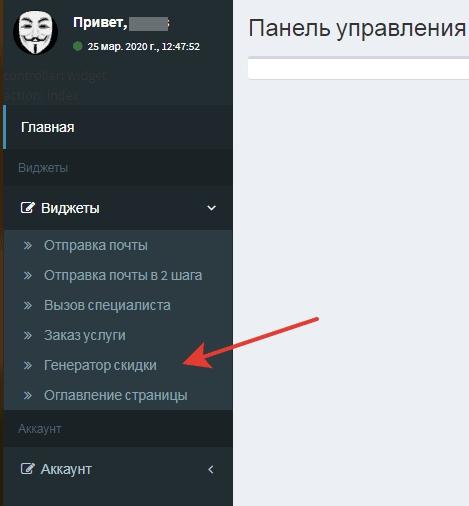
- В панели управления выбрать нужный тип виджета

- Создать новый виджет
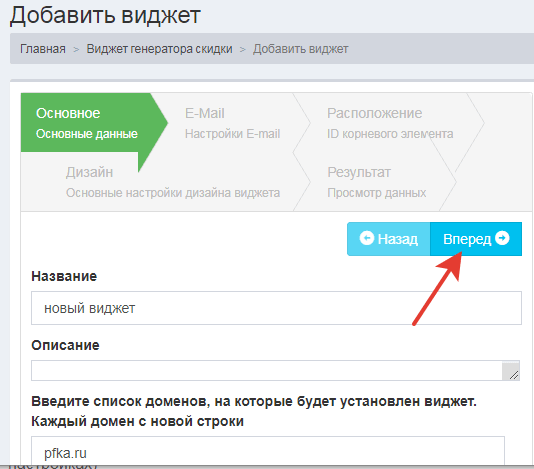
Жмем кнопку "Добавить виджет" (для примера мы создаем новый виджет "Генератор скидки")
На первой вкладке не забудьте указать сайты, на которых виджет будет использоваться, иначе он не будет отображаться на сайте

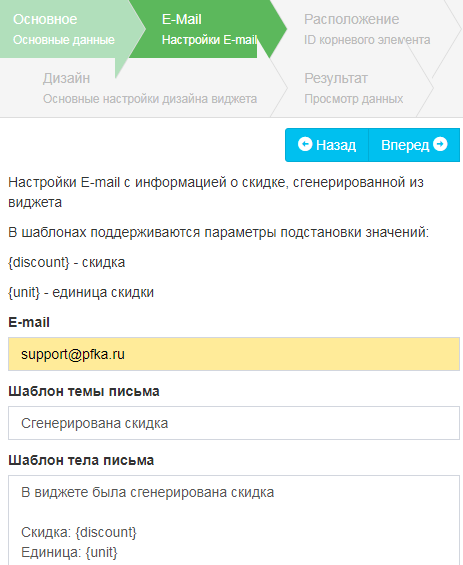
После заполнения обязательных полей на текущей вкладке нажимаем кнопку "Вперед" и последовательно заполняем другие вкладки - Сделать необходимые настройки - шаг 2 (email)
Вводим емайл для отправки сообщений и настраиваем шаблон письма:
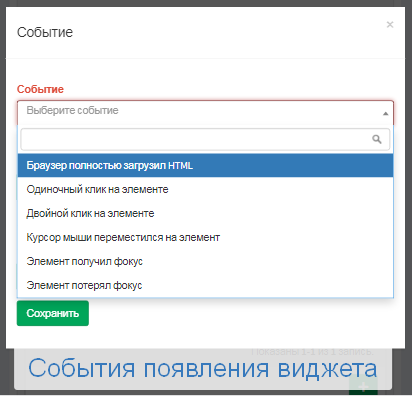
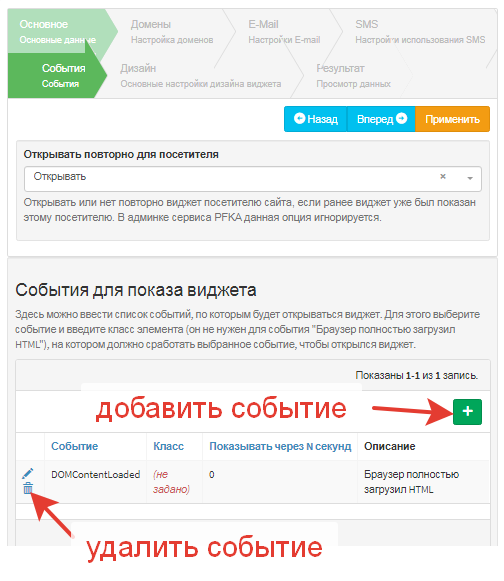
- Настройки - шаг 3 (Выбор событий появления)
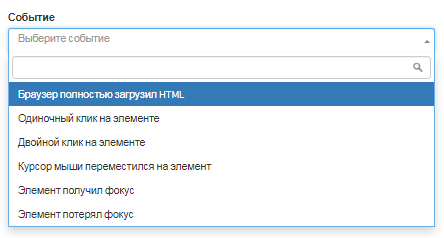
Выбираем события появления виджета если необходимо. По умолчанию выбрано событие - виджет появляется при загрузке страницы. Для изменения нужно удалить текущее и добавить новое: По кнопке добавления доступны события:
По кнопке добавления доступны события:
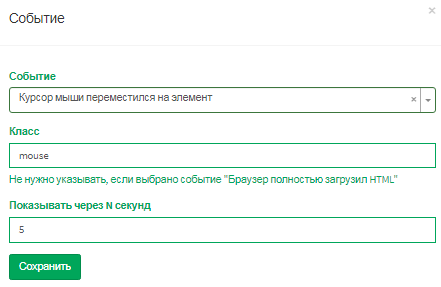
 Также можно указать задержку в секундах от наступления события до появления виджета:
Также можно указать задержку в секундах от наступления события до появления виджета:
 В данном примере виджет появится через 5 секунд после наведения посетителем курсором мыши на
html элемент с классом mouse.
В данном примере виджет появится через 5 секунд после наведения посетителем курсором мыши на
html элемент с классом mouse.
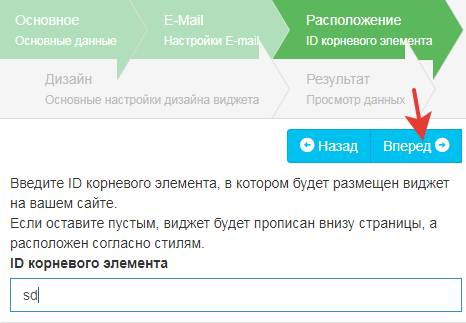
- Настройки - шаг 4
Если планируем делать виджет встраиваемым в контент сайта необходимо указать id элемента (например id div) в который мы хотим поместить виджет
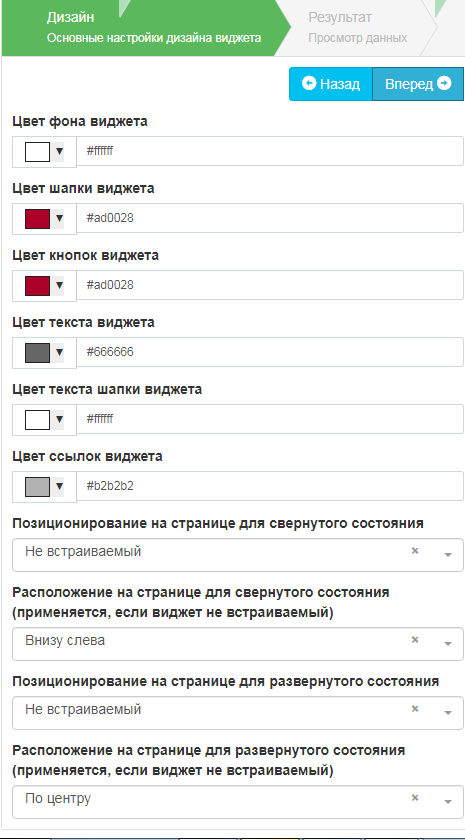
и как обычно жмем "Вперед" - Настройки - шаг 5 (дизайн и позиционирование)
На этом шаге вам предлагается уже готовый вариант дизайна виджета,

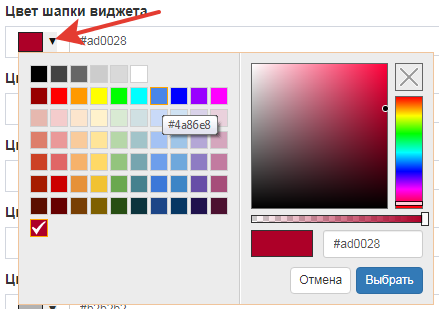
но вы можете изменить цветовую схему, например выбрать другой цвет шапки и кнопок (рекомендуем оставить их одинаковыми). Для этого удобно использовать диалог выбора цвета

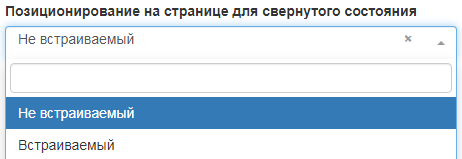
Выбираем позиционирование - встроенный или нет отдельно для свёрнутого состояния (кстати его можно будет вообще отключить в дизайнере)

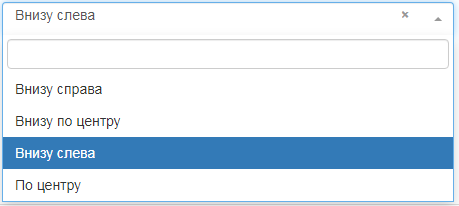
и для развернутого, и аналогично расположение на странице (или относительно корневого элемента)
- Настройки - шаг 6
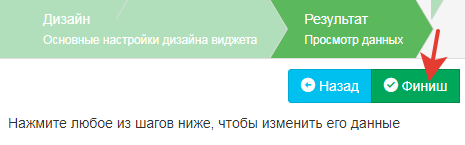
На этом шаге еще раз проверяем все ли правильно мы заполнили
и жмем "Финиш" - Вставка кода виджета на ваш сайт
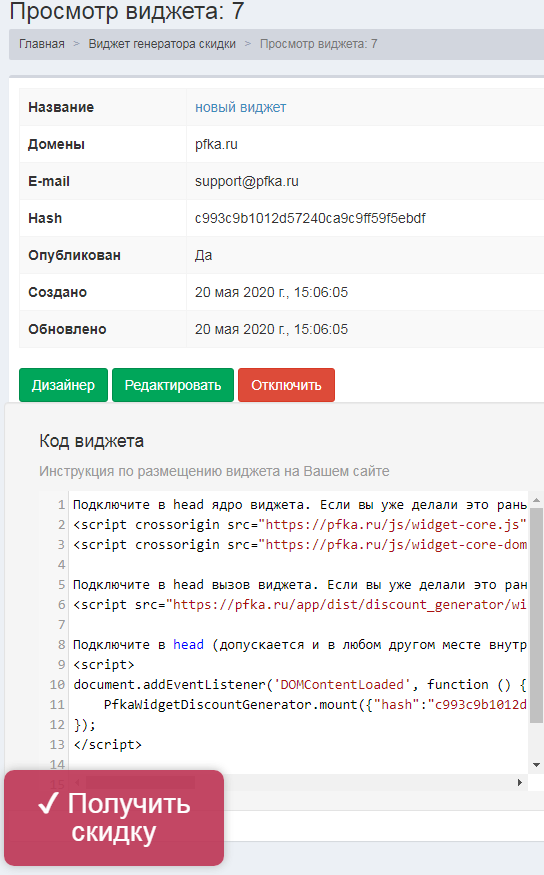
На этом этапе мы можем наблюдать как выглядит наш виджет. Cледуем инструкции по размещению кода виджета на сайте.
Расширенные настройки после создания виджета можно посмотреть на странице
Примеры виджетов
В данный момент реализованы следующие виды виджетов для размещения на сайтах:
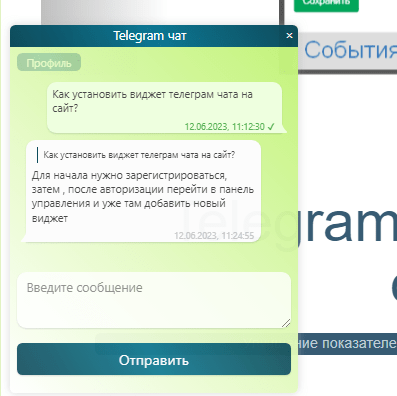
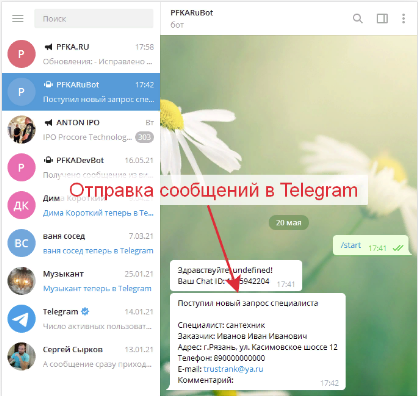
- Telegram чат онлайн
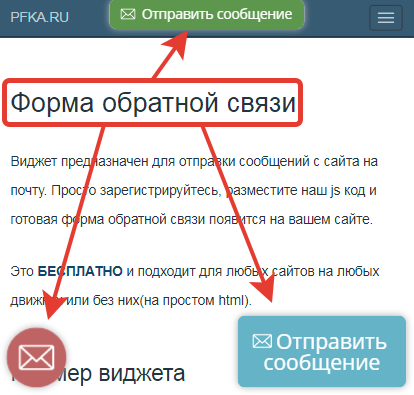
- Форма обратной связи
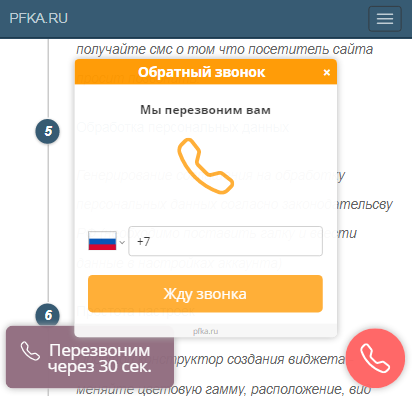
- Обратный звонок
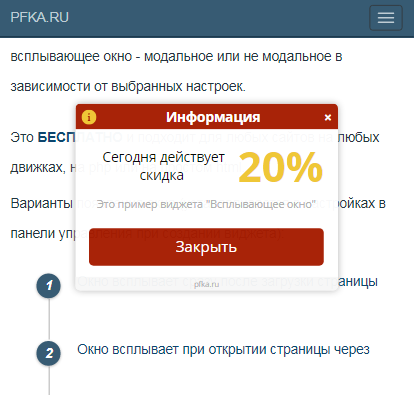
- Всплывающее окно
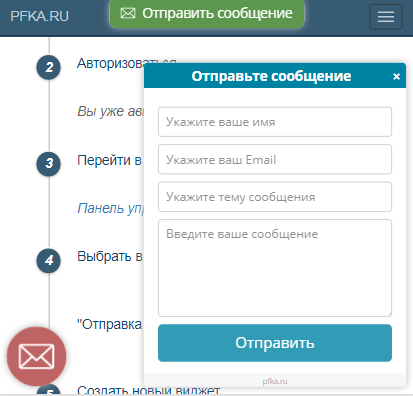
- Виджет обратной связи (в 2 шага)
- Вызов специалиста
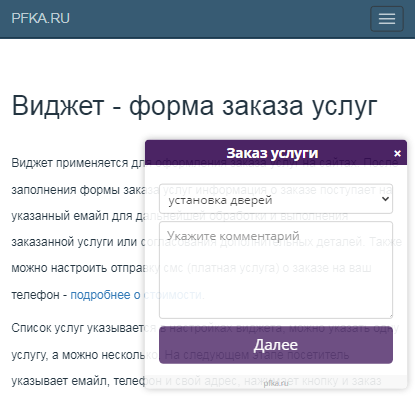
- Форма заказа услуг
- Генератор скидки
- Оглавление страницы