Всплывающее окно на сайт
Наш виджет popup окна представляет собой js скрипт, при подключении которого на вашем сайте появляется всплывающее окно - модальное или не модальное в зависимости от выбранных настроек.
Это подходит для любых сайтов на любых движках, на php или на простом html.
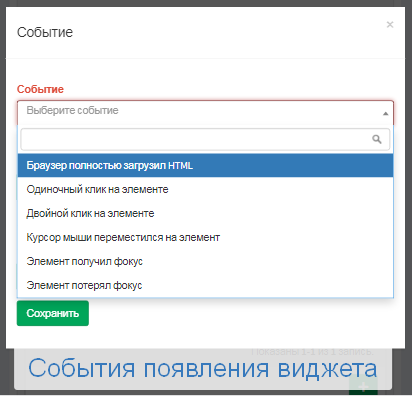
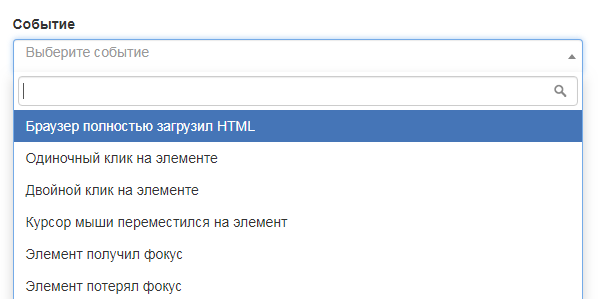
Варианты появления окна (устанавливается в настройках в панели управления при создании виджета):- Окно всплывает сразу после загрузки страницы
- Окно всплывает при открытии страницы через заданное количество секунд.
- Всплывающее окно при нажатии на кнопку или ссылку
Или при клике на любой другой элемент вашего сайта - По наведению мыши на элемент (hover)
- При получении или потере элементом фокуса

При выборе события клик или наведение мышью необходимо указать уникальный класс элемента,
к которому это событие будет применяться.
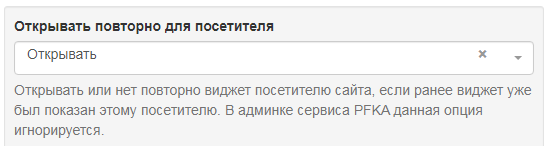
Часто необходимо показывать окно посетителю только один раз - такая опция также
присутсвует в настройках.

При помощи данного виджета вы сможете уменьшить количество отказов, увеличить конверсию. Таким способом можно сообщать об акциях и скидках на вашем сайте, новинках товаров и услуг, информировать посетителей о чем то важном, подписываться на ваши рассылки. Но не стоит злоупотреблять popup окнами, так как чрезмерно частое их появление особенно с бесполезной для посетителя информацией будет раздражать посетителя и иметь обратный эффект.
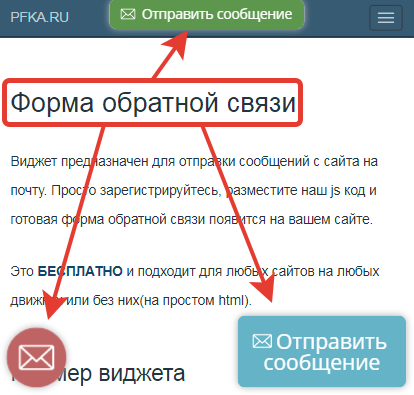
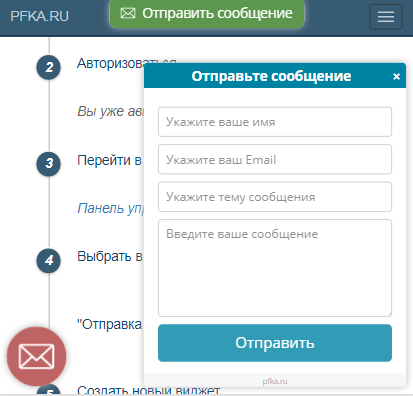
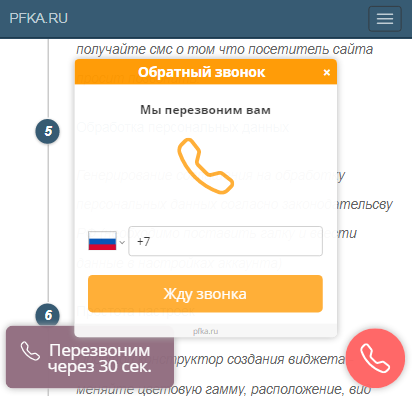
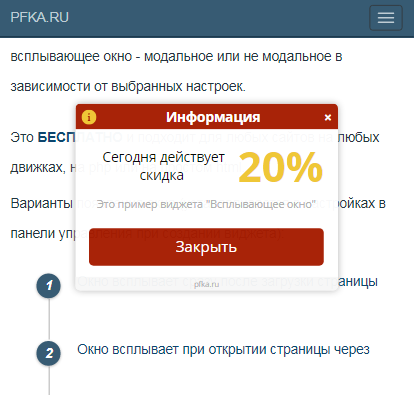
Пример виджета
Чтобы посмотреть пример всплывающего окна - кликните тут. Контент в окне легко изменить (можно вставлять любой конетент а не только текст). Цветовая гамма, расположение на странице меняется в мастере создания (редактирования) виджета и в дизайнере.
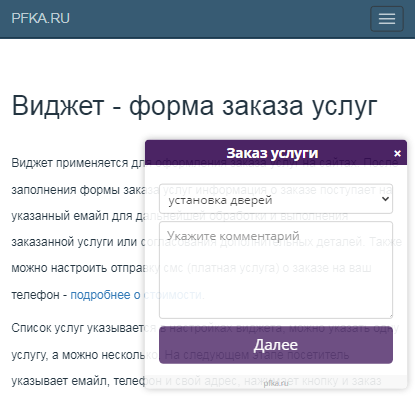
Кстати, на этой странице есть еще пример другого виджета вставляющего в левую часть страницы сайта блок оглавления
Как сделать всплывающее окно модальным
Модальное - окно блокирующее работу сайта до тех пор, пока пользователь это окно не закроет. Чтобы сделать модальное всплывающее окно в конструкторе создания виджета есть соответсвующая опция:
Пример модального всплывающего окна - кликните тут.
Преимущества
- Простота установки
Это займет несколько минут - зарегистрироваться, создать виджет в панели управления, вставить javascript код на сайт - Готовое решение Полностью готовое программное решение с готовыми вариантами дизайна - не нужно нанимать программиста, дизайнера и верстальщика.
- Простота настроек Простой мастер создания и редактирования - меняйте цвета, расположение, опции
- Доступность и универсальность Вы можете использовать наши виджеты бесплатно для ознакомления. Нашу адаптивную кнопку обратного звонка можно добавить на сайт html(с или без php), wordpress,joomla, modx,тильда и любые другие движки
- Бесплатная поддержка пользователей Обратитесь к нашим техническим специалистам через нашу форму обратной связи и вам помогут установить виджеты и настроить их
Как добавить всплывающее окно на сайт
- Зарегистрироваться (и подтвердить свой емайл) Регистрация
- Авторизоваться Авторизация
- Перейти в панель управления Не доступно без авторизации
- Выбрать в левом меню тип виджета - "Всплывающее окно"
- Создать новый виджет
Нажмите кнопку "Добавить виджет" -
Сделать необходимые настройки конструктора создания виджета всплывающего окна
- Вставить код виджета на страницы сайта
Еще о том, как устанавливать виджеты на сайт можно посмотреть тут - виджеты для сайта
Расширенная настройка для продвинутых пользователей на примере виджета форма обратной связи (только после прочтения инструкции по ссылке выше)