Форма обратной связи wordpress
Часто бывает необходимо настроить обратную связь на ворпрессе - в данной статье разберем как быстро решить эту задачу без плагинов, используя готовую кнопку обратной связи со всплывающим диалогом формы.
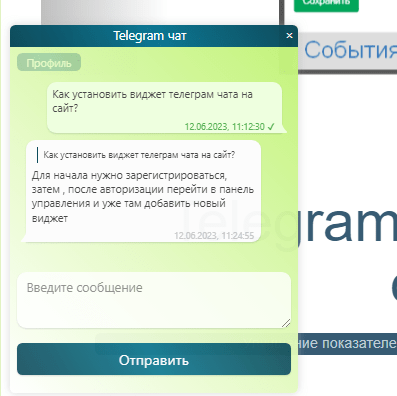
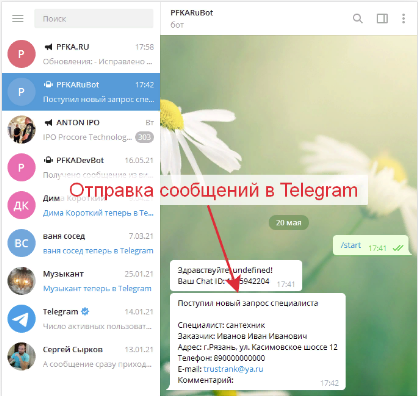
Предлагаемая форма обратной связи представляет собой не wordpress плагин, а обычный скрипт JS. Помимо отправки на емайл, она может отправить сообщение в ваш Telegram и Вконтакте. Чтобы её добавить на сайт, необходимо сначала разобраться как вставить на сайт вордпресс Javascript код.
Что такое JavaScript?
JavaScript — это язык программирования, используемый разработчиками для создания интерактивных страниц. Выполняется он непосредственно на странице, в браузере посетителя. Код JS обычно выглядит так:
<!-- В тексте страницы --!>
<script type="text/javascript">
// тут JavaScript
</script>
<!-- В отдельном файле --!>
<script type="text/javascript" src="js/forma-obratnoj-svyazi.js"></script>
Как вставить скрипт на страницу Wordpress?
Какого-либо стандартного функционала для удобства вставки javascript на страницы в WordPress не существует, поэтому рекомендуем использовать следующие методы:
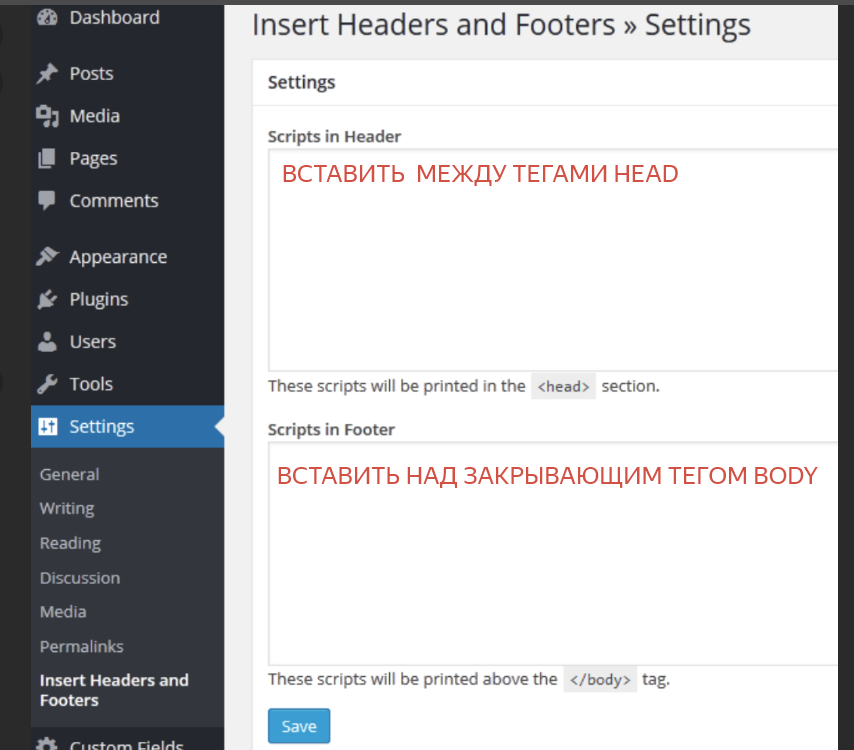
- Вордпресс плагин Insert Headers and Footers
- подойдет если необходимо добавить скрипт сразу на все страницы сайта.
- Ручное добавление
для более гибкой настройки (например, если необходимо вставить только на конкретные страницы). Редактируем непосредственно конфиг файл Wordpress темы - functions.php.Для добавления скрипта на все страницы в footer -
function pfka_js_in_footer() { ?> <script> // JS-код </script> <? } add_action( 'wp_footer', 'pfka_js_in_footer' );Для определенной WP записи просто добавим условие -
function pfka_js_in_footer() { if ( is_single ( '125' ) ) { ?> <script type="text/javascript"> // JS-код </script> <? } } add_action( 'wp_footer', 'pfka_js_in_footer' );Для определенной страницы (необходимо указать её идентификатор)
function pfka_js_in_footer() { if ( is_page ( '64' ) ) { ?> <script type="text/javascript"> // JS-код </script> <? } } add_action( 'wp_footer', 'pfka_js_in_footer' );Для вставки в head секцию страницы просто меняем footer на head:
function pfka_js_in_head() { ?> <script> // JS-код </script> <? } add_action( 'wp_head', 'pfka_js_in_head' );
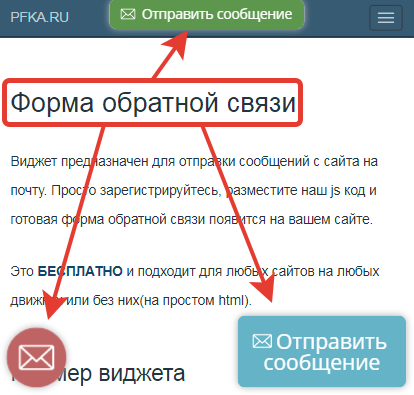
Примеры всплывающей формы обратной связи wordpress по кнопке
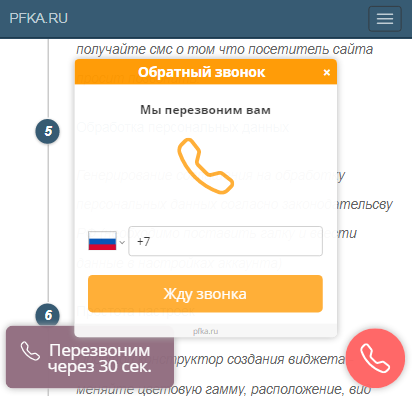
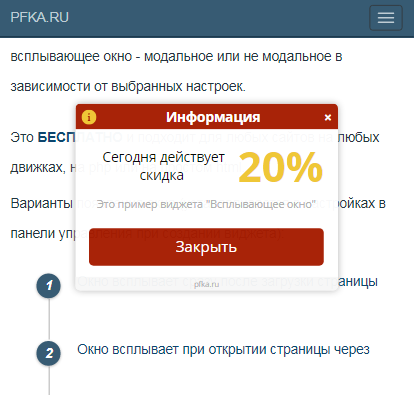
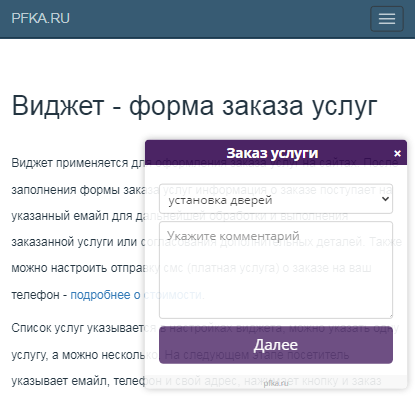
Посмотреть demo всплывающей формы обратной связи можно на текущей странице - для этого кликните по кнопкам в правом или левом нижнем углу текущей страницы или вверху по кнопке, расположенной по центру. Примеры полностью работоспособные , цвета и размеры легко меняются в конструкторе.
Также форма может быть не только всплывающая по кнопке, но и всплывающая, например, по клику на ссылке или любом другом указанном элементе сайта, а также просто встроенная в контент (как статичная)
Как сделать форму обратной связи и добавить в wordpress
Как добавить JS на сайт вордпресс мы разобрали выше, теперь рассмотрим как этот скрипт для вставки получить. Нам нужно:- Зарегистрироваться (и подтвердить свой емайл) Регистрируемся =>
- Авторизоваться Авторизация
- Перейти в панель управления Не доступно без авторизации
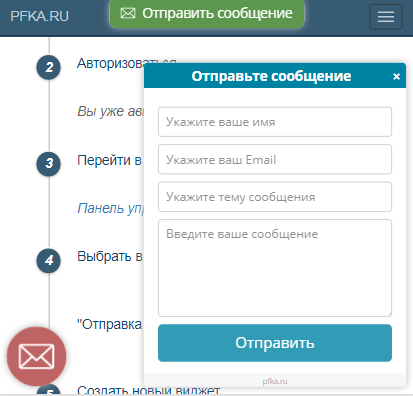
- Выбрать в меню слева раздел - "Отправка почты"
- Создать новый виджет
Кликнуть кнопку "Добавить", заполнить name и другие поля. - Сделать необходимые настройки конструктора создания
- Получить код и вставить его на страницы вашего вебсайта
Вставляем код согласно полученной инструкции на те страницы wordpress где всплывающая форма обратной связи должна отображаться
Детальная инструкция - на странице
Как настроить форму обратной связи
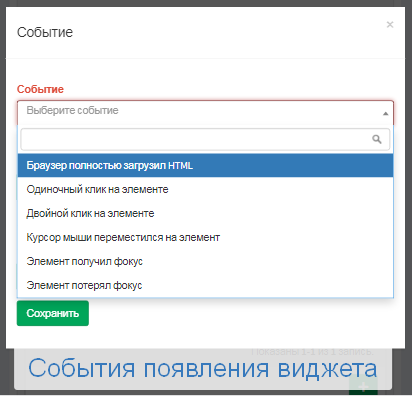
(Дополнительная настройка после создания)- Определяемся с видом
Какой должна быть форма?
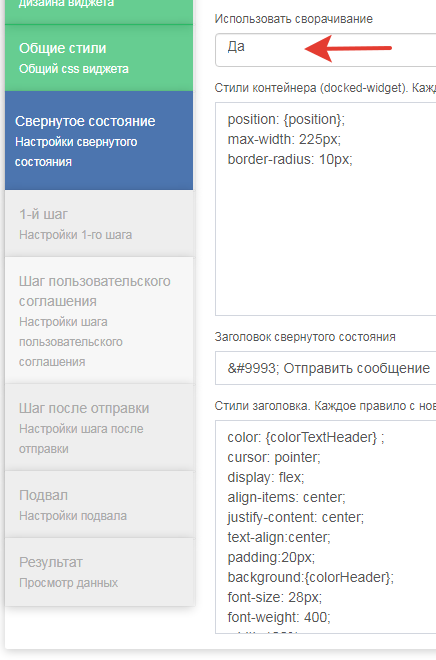
- Есть ли свернутое состояние или она отображается сразу в развернутом виде
- Это окно, всплывающее по кнопке, или статичный элемент страницы Wordpress (например Контакты)
- Переходим в панель управления
Не доступно без авторизации
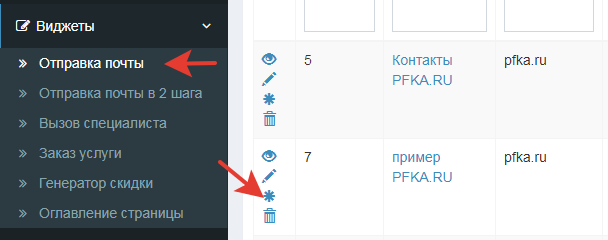
В левом меню Виджеты->Отправка почты - Открываем дизайнер или редактор
Выбираем строку с формой, созданной ранее. Для настройки основных опций переходим в редактор (иконка карандаш). Там можно поменять основные цвета, размеры, расположение и т.п. Для более детальной настройки переходим в дизайнер (поменять стили css и т.п.) - кликаем по снежинке
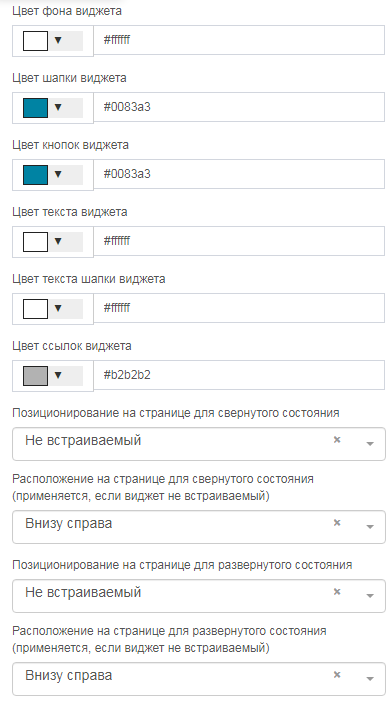
- Редактирование переменных
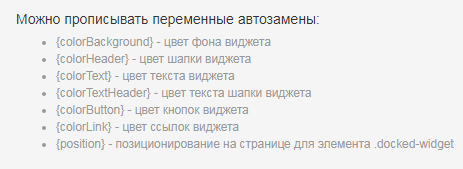
В первой вкладке можно менять переменные , отвечающие за настройки расположения и цветов оформления:
Переменные используются при настройке css вот таком виде:

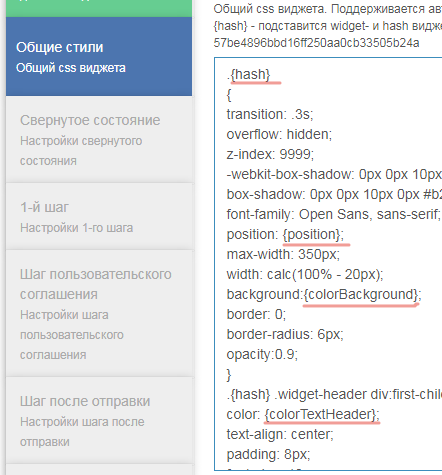
- Вкладка общие стили
В дизайнере можно редактировать css стили всех состояний (кнопка, развернутая форма и тп). Основные css стили прописаны на вкладке "Общие стили":
Переменные используются в фигурных скобках.
- Дополнительные css стили
Для каждого состояния формы существуют дополнительные стили css. Они inline, поэтому могут перекрывать общие css. Как пример - css для кнопки

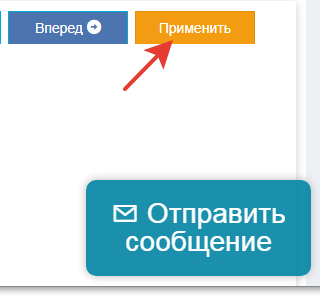
- Предпросмотр
Чтобы посмотреть как выглядят изменения прямо на этапе редактирования нажмите "Применить"

Как создать форму отправки сообщения для сайта Wordpress самостоятельно с помощью плагинов (Contact Form 7, Popup Maker)?
Если вас не устраивает предложенный готовый js script и вам не нужна отправка в мессенджеры (только отправка на емайл), то вам необходимо:- Прежде всего настроить почтовый сервер
Создать почтовый сервер (возможно он уже существует) и настроить, чтобы отправлять без ошибок. Для отладки можно использовать сервис mail-tester.com - отправляем на него сообщение и смотрим результат (если оценка низкая, то скорее вероятно письма не дойдут до адресата, будут блокированы антиспам модулями). Необходимо согласно приведенным под оценкой инструкциям настроить почтовый сервер. После этого можно переходить к следующему пункту. - Установка плагинов
В вордпресс нет стандартной формы обратной связи, зато можно использовать сторонние плагины. Самый распространенный плагин для этих целей - Contact Form 7. Для создания формы обратной связи в WordPress необходимо в разделе "Плагины" добавить новый плагин Contact Form 7. - Создание новой формы
После установки и активации ContactForm 7 переходим в соответсвующий раздел админ панели и создаем новую форму. Создание формы не должно вызвать трудностей (все интуитивно понятно - заголовки, елементы, емайл получателя и т.п.). Для каждой новой формы обратной связи автоматически создается шорткод, необходимо его копировать - Вставка шорткода на сайт
Остается добавить форму на необходимые страницы (например, страница "Контакты") - для этого в разделе "Страницы" административной панели Wordpress выбираем нужную страницу и открываем её для редактирования. Далее вставляем скопированный на предыдущем шаге шорткод и нажимаем кнопку "Опубликовать". Пример шорткода:[contact-form-7 id="3" title="Контактная форма"]
- Просмотр на сайте и тест
Остается открыть страницу сайта с опубликованной формой и протестировать
- Форма всплывающая по кнопке в WordPress
Если необходима всплывающая по кнопке форма - можно использовать другой плагин для WordPress - PopupMaker. Устанавливаем его и активируем, заходим в раздел Popup Maker в админ панели и добавляем новое всплывающее окно. Прописываем заголовки и вставляем шорткод от Contact Form 7. После этого в настройках добавляем триггер по нажатию на какой-либо элемент. В настройках триггера прописываем свой класс, например "forma-popup"
Добавляем ссылку (затем оформим её как кнопку) в код нужной страницы:
<a href="#" class="forma-popup">Обратная связь</a>