Онлайн чат телеграмм на сайт (виджет)
Скрипт добавляет на сайт виджет телеграмм чата с посетителем. Пользователь нажимает на кнопку
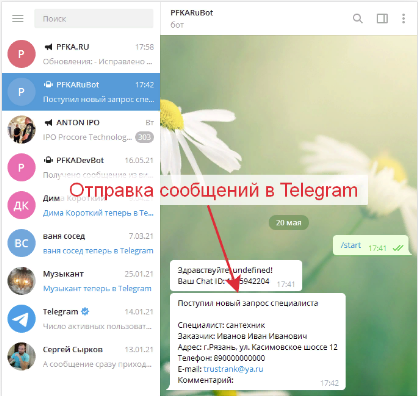
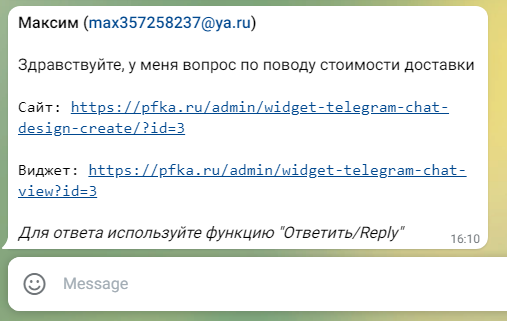
telegram чата и во всплывающем мессенджере может отправить сообщение с сайта в телеграмм и пообщаться с менеджером или службой поддержки сайта (администратором).  Из чата на сайте все сообщения отправляются в телеграм администратора, администратор получает стандартные уведомления из telegram о новых сообщениях, открывает мессенджер telegram (на телефоне или ПК) и отвечает на них.
Из чата на сайте все сообщения отправляются в телеграм администратора, администратор получает стандартные уведомления из telegram о новых сообщениях, открывает мессенджер telegram (на телефоне или ПК) и отвечает на них. При отправке сообщение тут же приходит в онлайн чат на сайте. Таким образом происходит переписка посетителей с администратором сайта.
Данный онлайн консультант можно использовать для ответов на вопросы пользователей (поддержки), консультирования, оформления заказов в интернет магазине и других целей.
При отправке сообщение тут же приходит в онлайн чат на сайте. Таким образом происходит переписка посетителей с администратором сайта.
Данный онлайн консультант можно использовать для ответов на вопросы пользователей (поддержки), консультирования, оформления заказов в интернет магазине и других целей.
Скрипт можно использовать бесплатно для ознакомления, подробнее в тарифах. Он подойдет для любых сайтов на любых движках или без них (на простом html).
Главное преимущество нашего чата в том, что, в отличие от других онлайн чатов, посетители не уходят с вашего сайта непосредственно в мессенджер (создавая отказ), а продолжают общение на сайте, тем самым улучшая поведенческие факторы (а, соответственно, и позиции в Яндексе)
Все сообщения посетителя сохраняются, и если он снова зайдет на сайт и откроет чат - он их увидит.
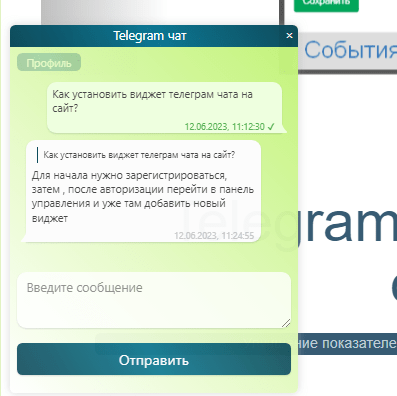
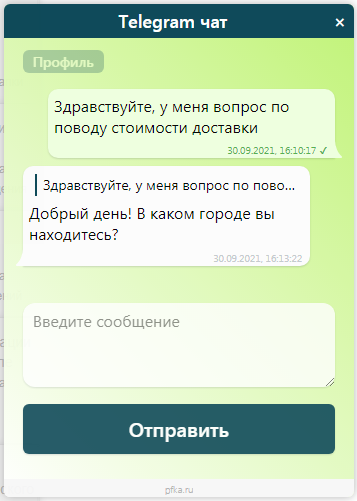
Пример онлайн мессенджера
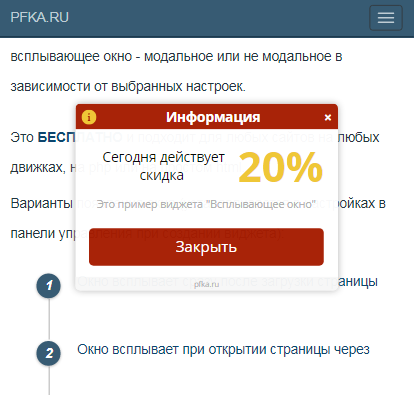
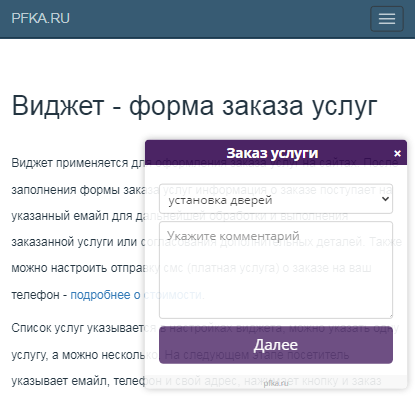
Примеры размещения наших виджетов со стилями по умолчанию - в левом и правом углу внизу текущей страницы или в середине внизу по кнопке "Online чат". Текст, цвета оформления, расположение на странице, модальность, размеры - все легко настраивается в конструкторе telegram чата.
Кстати, на данной странице есть еще один наш виджет другого типа, который сам вставляет слева блок содержания по заголовкам страницы и добавляет сайту интерактивности.
Описание
В зависимости от настроек наш онлайн консультант может быть всплывающим (используется чаще всего) или встроенным (в контент, без кнопки свернутого состояния).
Как добавить telegram чат на сайт
Инструкция по шагам. Необходимо:- Зарегистрироваться (и подтвердить email) Регистрация
- Авторизоваться Авторизация
- Перейти в панель управления Не доступно без авторизации
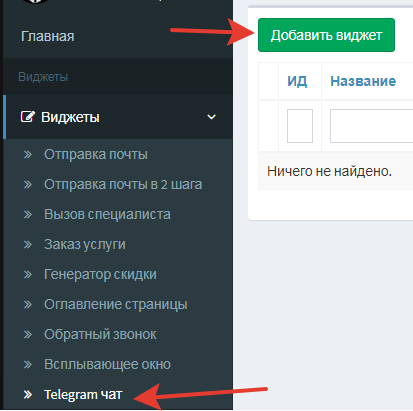
- В боковом меню кликнуть "Telegram чат"

- Создать новый телеграм чат
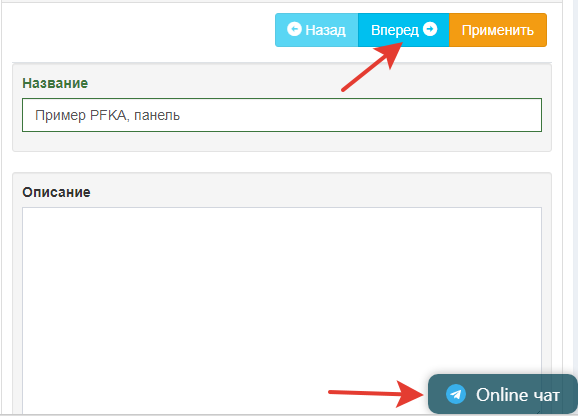
Далее нажимаем кнопку "Добавить виджет" и заполняем название виджета (можно оставить по умолчанию)
Внизу справа появился предварительный просмотр только что созданного виджета. После заполнения полей на текущей вкладке нажимаем кнопку "Применить", чтобы сохранить изменения, а затем кнопку "Вперед" для перехода к следующему шагу - Вводим урл сайта
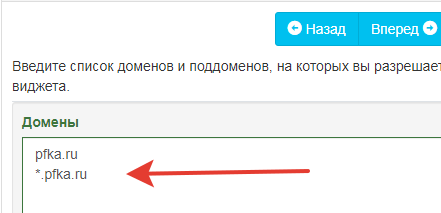
Вводим урлы сайтов на которых планируем вставить telegram виджет, каждый сайт с новой строчки:
 Нажимаем "Применить" и затем "Далее"
Нажимаем "Применить" и затем "Далее"
- Вводим Chat telegram ID
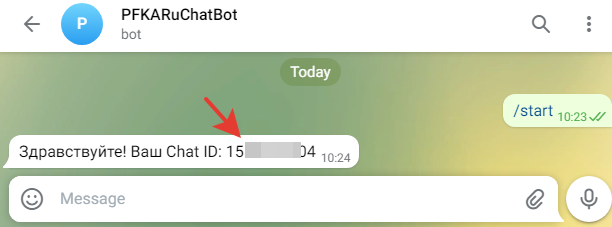
Внесите список Chat ID telegram, на которые будут приходить сообщения из виджета. Если несколько, то вводите через запятую. Chat ID в telegram - это не имя профиля в telegram, а уникальный идентификатор (число) вашего профиля в telegram. Для того, чтобы узнать ваш Chat ID в телеграм, необходимо написать нашему боту @PFKARuChatBot сообщение /start (если ранее вы не общались с ботом нашего сервиса, то в телеграм увидите кнопку "запустить", которую нужно будет нажать) и в ответ вы получите ваш Chat ID. Чтобы отправить боту сообщение найдите в telegram в поиске контакт @PFKARuChatBot или кликните https://t.me/PFKARuChatBot

Вносим полученный ID:

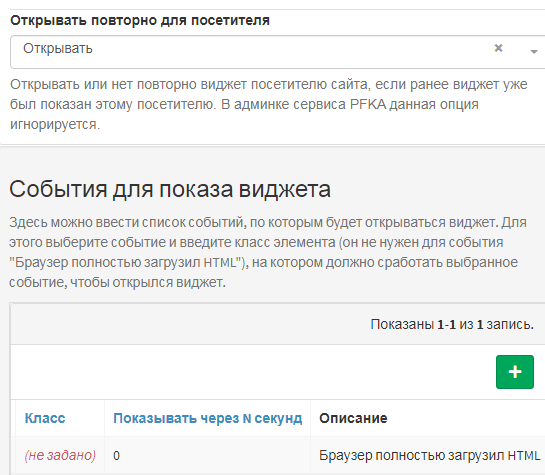
- Выбор событий появления
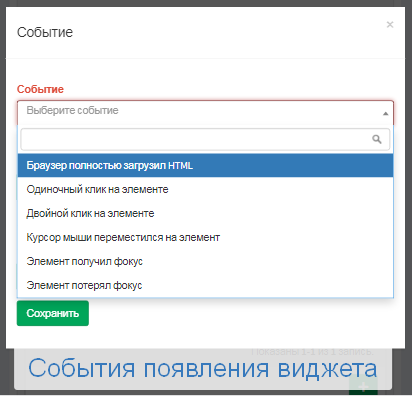
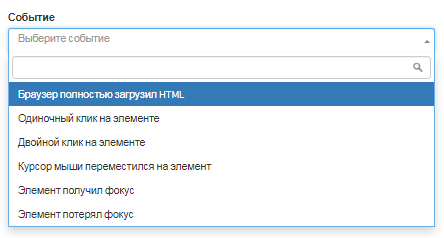
На этом шаге рекомендуем оставить все по умолчанию ( тут можно выбирать при необходимости события появления виджета. По умолчанию он появляется при загрузке страницы. Для изменения нужно удалить текущее и добавить новое):
По кнопке добавления доступны события:

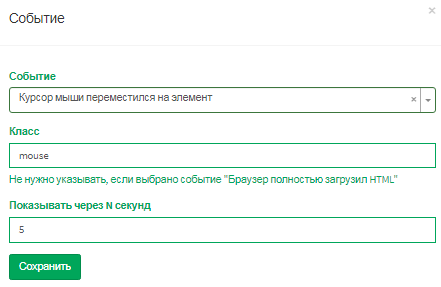
Также можно указать задержку в секундах от наступления события до появления виджета:

В данном примере виджет появится через 5 секунд после наведения посетителем курсором мыши на html элемент с классом mouse. - Цвета оформления и расположение
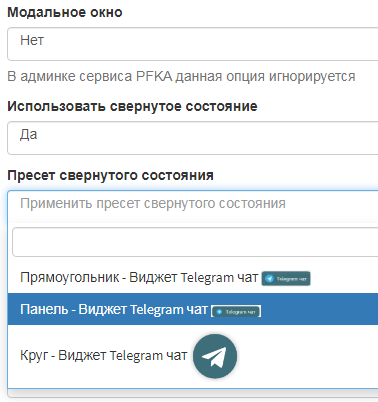
По умолчанию предлагается готовый вариант оформления чата с кнопкой внизу справа, но вы можете изменить цвета и расположение и шаблон(пресет) свернутого состояния. (Все эти настройки можно сделать и позже, после размещения telegram чата на сайте)

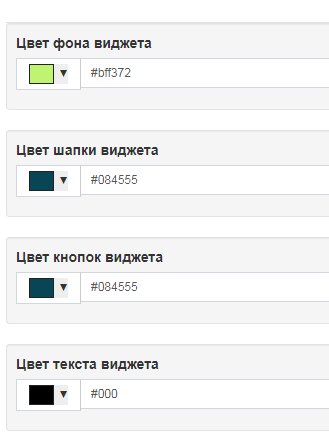
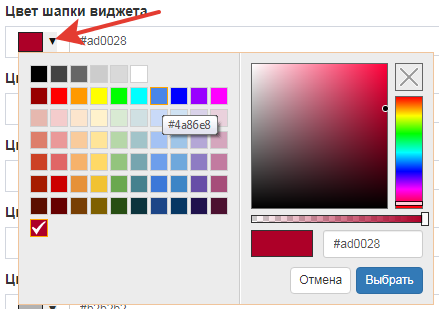
Вы можете изменить цвета оформления, например изменить цвет шапки и кнопок (рекомендуем делать их одинаковыми). Для этого используйте форму выбора цвета

Также можно изменить вид кнопки, модальность

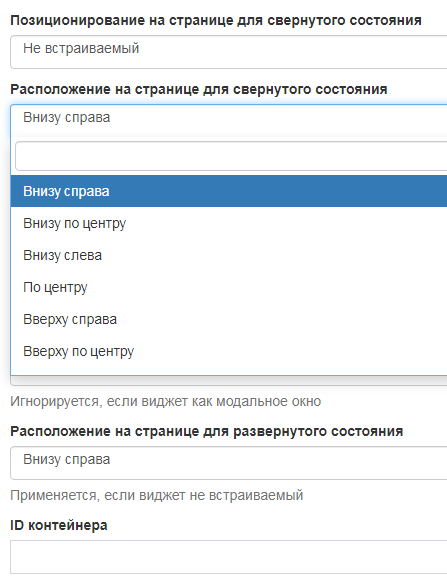
и расположение на странице (отдельно для свернутого и развернутого состояния).

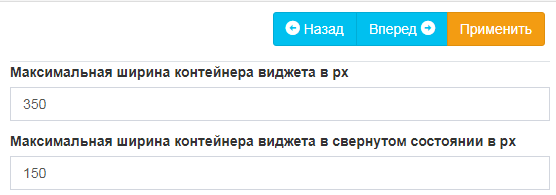
- Размеры
На этом шаге можно поменять дефолтные размеры чата и кнопки (свернутого состояния):
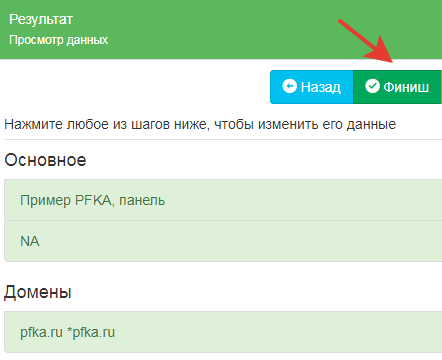
- Проверка
Проверяем всё ли верно и жмем "Финиш":
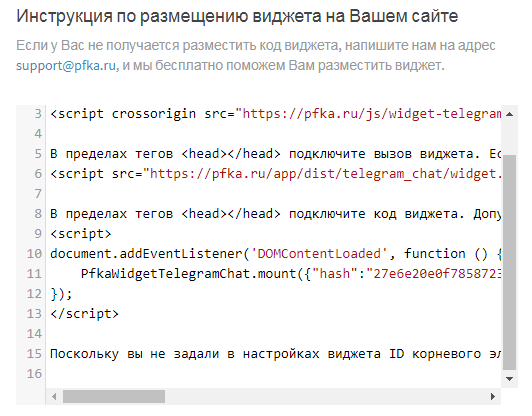
- Добавление кода телеграм чата на ваш сайт
Cледуем инструкции по добавлению кода телеграмм чата на сайте. Вставляем код в html.
Вставляем код в html.
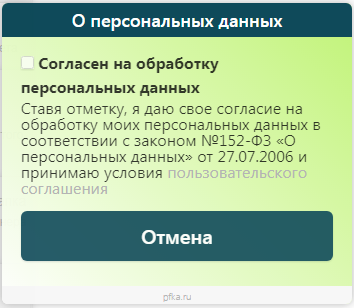
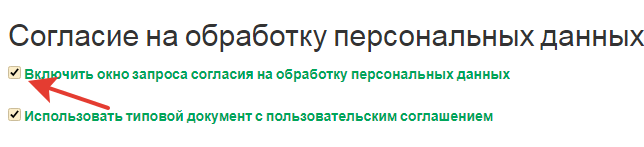
- О персональных данных
По умолчанию отображается шаг о персональных данных: Если мы хотим убрать этот шаг, необходимо его отключить в настройках аккаунта (в панели управления меню слева -> Аккаунт -> Профиль)
Если мы хотим убрать этот шаг, необходимо его отключить в настройках аккаунта (в панели управления меню слева -> Аккаунт -> Профиль)

Преимущества
- Простота добавления чата
Пару минут - регистрация в сервисе, создание телеграм чата, вставка кода на сайт - Удобно для поддержки пользователей Возможность отвечать пользователям с телефона (из вашего telegram) и они не останутся без ответа.
- Доступность и универсальность Вы можете использовать наши виджеты бесплатно (для ознакомления, в рамках подписок, указанных на главной странице). Нашу адаптивную кнопку телеграмм чата можно добавить на сайт html (с или без php), wordpress, joomla, modx, тильда и любые другие движки
- Бесплатная поддержка Обратитесь к нам через нашу форму обратной связи и специалисты помогут вам подключить telegram чат и настроить его, если что то не получилось.